The E-commerce Websites are the most affected with this kind of evolution because they see a net amelioration on sells and clicks and user attention whenever they improve the user experience and the design of the shop website. This is why we start to see plugins and themes that especially improve the design of the product picture user experience. It started with a lightbox that displays the products images on mouse click. Then a small zoom when you hove the mouse on top of the product picture. The best companies like Nike have pushed that even further and have implemented a more fancy looking effects like a 3D viewing of the products.
In today’s article, we will list the 5 best 3D CSS animations libraries for UI designers 2019. These tools will surely help you create animations faster and more professionally and allow you to display different objects into different 3D view and animation type. At the end of the blog post, we will have a bonus product that every CSS developer should have access to.
5 – Web 3D Model Viewer Module – via FBX and JavaScript
This is a web codebase written in HTML, JavaScript, and CSS. With Web 3D Model Viewer you can include a 3D model, FBX file format, on any website.
Mouse controls can be used to rotate the model and look at it. Whenever the mouse is not inside the preview box, it is rotated slightly by itself.
You can Easily included into your Website via Javascript.
4 – 3D Slider CSS: 3D CSS Pack #1
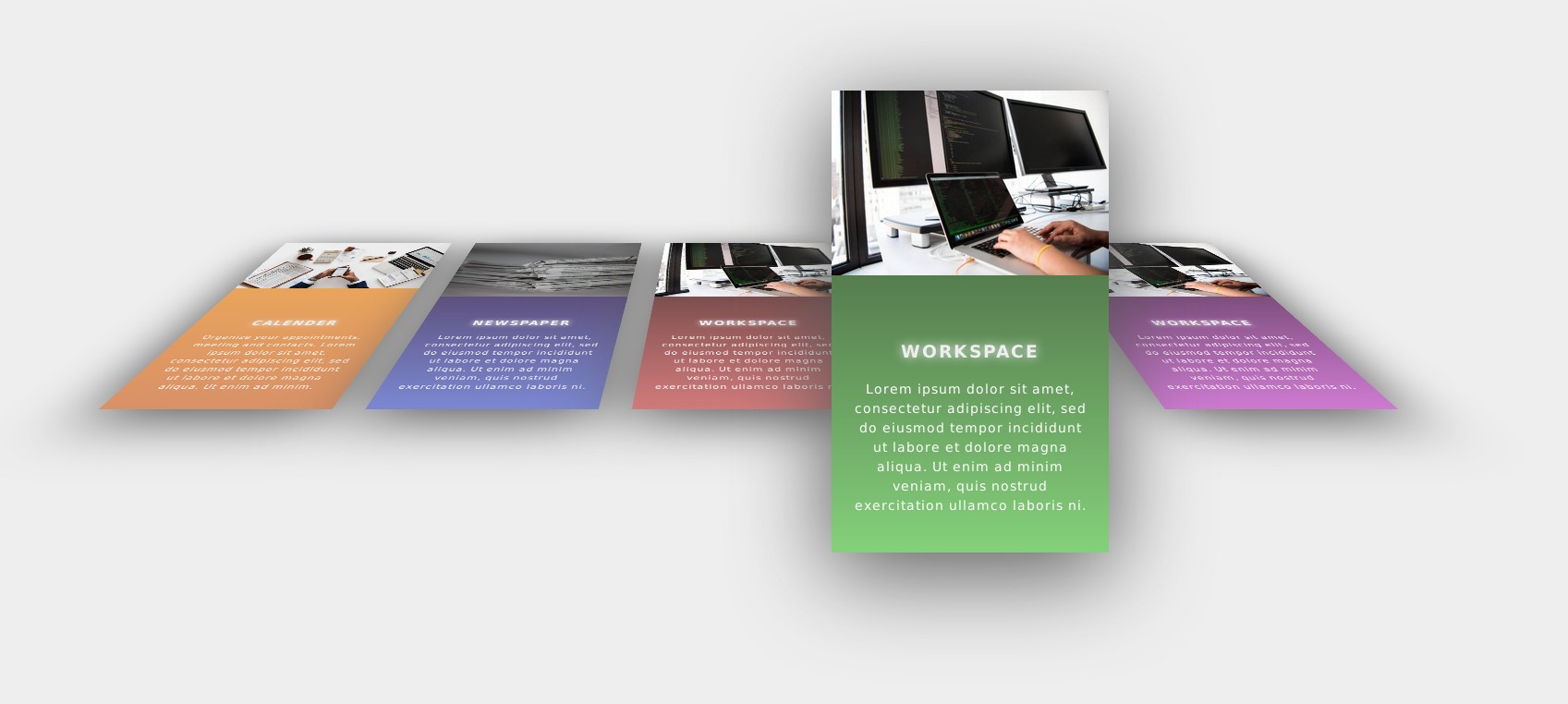
This is a pack of multiple example templates on how to use advanced CSS transformation for modern 3D effects and use cases. 3D Sliders to showcase content, for selecting, showing topics, images, photos. Anything !
This pack includes:
Slider 1: A 3D slider featuring 6 elements.
Slider 2: A 3D slider that is more flexible but less fancy.
3 – 3D Cubes CSS: 3D CSS Pack #2
This is a pack of multiple example templates on how to use advanced CSS
transformation for modern 3D effects and use cases.
Some JavaScript may be used, but it’s only to manipulate CSS values.
This pack includes:
● Cubes 1: Constant spinning with mirror spinning
● Cubes 2: Spinning towards each face of the cube via keyframes, one by one
● Spinning Slots: Spin towards the camera and back.
All of these use slightly different methods and structured, so you can pick and take whatever seems useful to you.
2 – Isometric 3D, and 3D Charts CSS: 3D CSS Pack #3
This is a pack of multiple example templates on how to use advanced CSS transformation for modern 3D effects and use cases. Some JavaScript may be used, but it’s only to manipulate CSS values.
This pack includes:
- Isometric: A sideways angled way of looking at 3D graphics for a better overview perspective. Used to give a better spatial impression of 3D depth.
- Chart Bars: Using 3D to create a graph in bars.
- Chart Bars with Textures: Slightly modified version with textures.
- Tilt: Mouse following 3D tilt rendering. The effect can be modified for all sorts of slight or heavy tilt effects.
All of these use slightly different methods and structured, so you can pick and take whatever seems useful to you.
1 – 3D Animation, 3D Cards, and 3D Progress Bar: 3D CSS Pack #4
This is a pack of multiple example templates on how to use advanced CSS transformation for modern 3D effects and use cases.
Some JavaScript may be used, but it’s only to manipulate CSS values.
This pack includes:
- Card Flip: A way to show pieces of information via 3D cards and have them animate upon mouse move.
- Eyecatch Animation: A complex animation made 100% with CSS.
- Progress Bar: Customizable 3D progress bar.
All of these use slightly different methods and structured, so you can pick and take whatever seems useful to you.
Bonus – biggest collection of 3D CSS
This is a big collection of all 4 3D CSS packs, in one item.
A total of 12 3D CSS samples!
- 3D Sliders
- Cubes
- Cards
- Animations
- Isometric example
- Tilting via mouse
- 3D Progress bar
- 3D charts
You can purchase this Big collection via The Eye PieceX page for 50% the price
Start selling your first piece of code
It only take a few minutes to set your account and start selling your source code.